Fast Loading
Optimize website loading speed with Google Pagespeed Insights and GTmetrix.
Optimize loading speed
In a web page there are 3 things that most affect loading speed. Three things we have to optimize, namely images, css + js and servers. Here's how to optimize "Onekit" in your project.
1. Use starter template with bundle css and js Starter template
2. Use compressed png and jpg images with WebP Images run gulp images command. Call minify images from dist/img/folder-name/
3. Gzip Compression
Activate gzip for make you speed more faster. You can activate gzip compression from .htaccess or if use cpanel from menu software>> optimize website>>
If you want to activate from .htaccess, just open onekit/docs/tools folder, copy .htccess.text and paste in root or main directory. Rename .htccess.text with .htaccess
Test loading speed
After optimizing the css, js, images and gzip compression, the next step is to test the page using the tools.
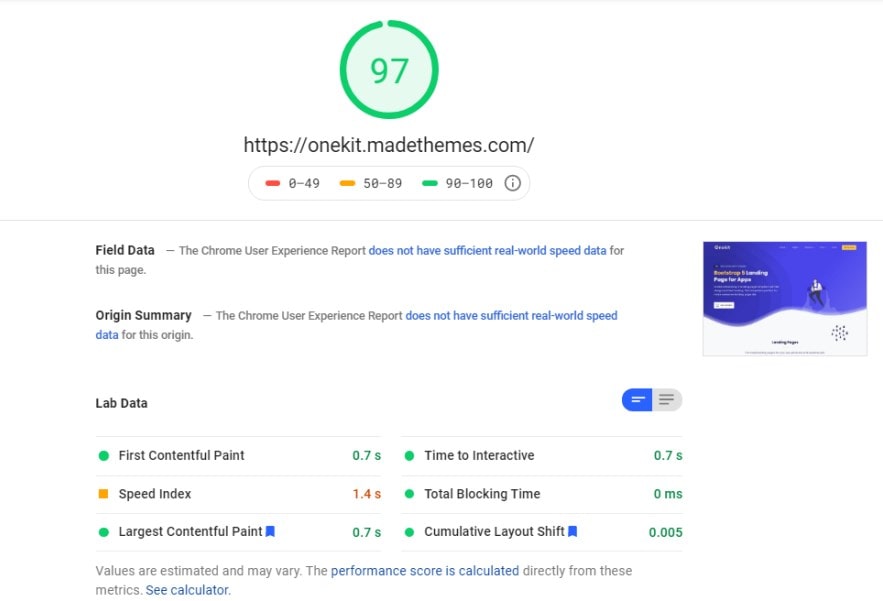
To test speed, there are two of the most popular tools on the internet, namely Google Pagespeed Insights and GTmetrix.

If your score is more than 90, your website is fast loading.